The OpenLink Structured Data Sniffer
Usage and Examples — v2.2.2
Usage
Having installed the OSDS browser extension, simply visit an HTML document location on the Web, and click the OSDS icon ![]() which appears in the address bar, to experience the functionality added to your browser by this extension.
which appears in the address bar, to experience the functionality added to your browser by this extension.
Sample pages you can visit to experience things first hand:
- OpenLink Software Home Page — http://www.openlinksw.com/
- Collection of sites known to include metadata using content formats such as HTML5+Microdata, JSON-LD, RDFa, POSH (Plain Old Semantic HTML), and Turtle — https://www.pinterest.com/kidehen/schemaorg-related/
Here's a silent screencast that showcases use of OSDS to explore pages listed from a Custom Google Search Engine in relation to the keyword pattern: Black Friday.
Examples
Here a few screenshots illustrating the OSDS experience. Click any image to see a full-size screenshot; click the link below the image to see OSDS in action on the same page, in your own browser
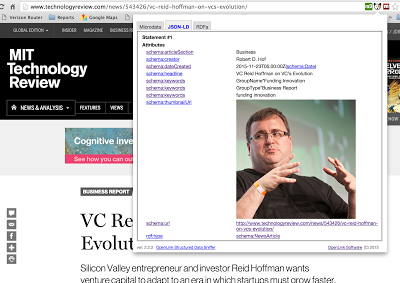
Example showing JSON-LD based Metadata
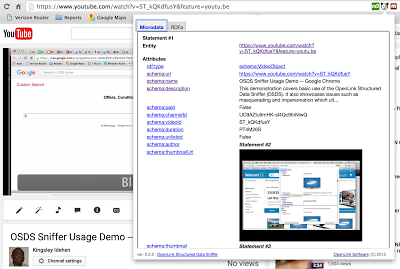
Example showing HTML5+Microdata based Metadata
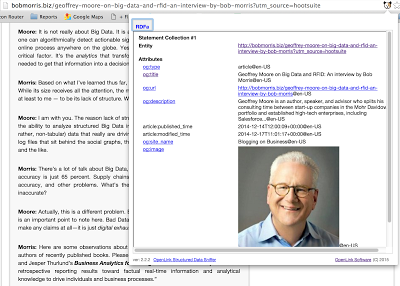
Example showing RDFa based Metadata