The OpenLink Structured Data Sniffer
Usage and Examples — v2.6.1
Usage
Having installed the OSDS browser extension, simply visit an HTML document location on the Web,
and click the OSDS icon ![]() which
appears in the address bar, to experience the functionality added to your browser by this extension.
which
appears in the address bar, to experience the functionality added to your browser by this extension.
Sample pages you can visit to experience things first hand:
- OpenLink Software Home Page — http://www.openlinksw.com/
- Collection of sites known to include metadata using content formats such as HTML5+Microdata, JSON-LD, RDFa, POSH (Plain Old Semantic HTML), and Turtle — https://www.pinterest.com/kidehen/schemaorg-related/
Examples
Here are a few screenshots illustrating the effects of OSDS nanotation sniffing (requires OSDS v2.6.1 or later). Click any image to see a full-size screenshot; click the link below the image to see OSDS in action on the same page, in your own browser.
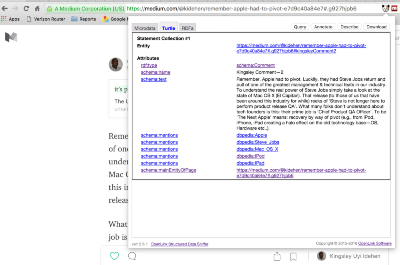
Example (v2.6.1) looking at a comment on a Medium post
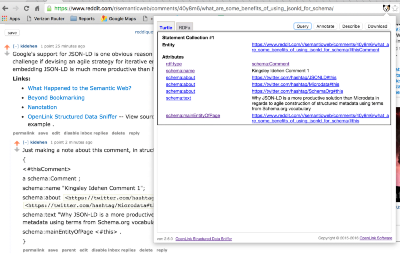
Example (v2.6.1) looking at a comment on a Reddit post
Example (v2.6.1) looking at a LinkedIn post
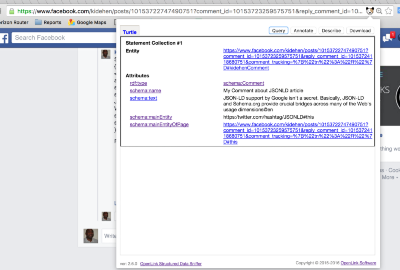
Example (v2.6.1) looking at a comment on a Facebook post
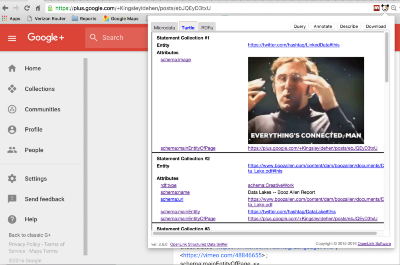
Example (v2.6.1) looking at a comment on a GooglePlus post
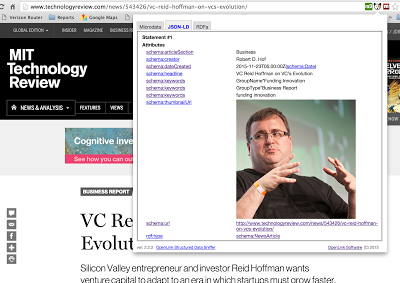
Example (v2.2.2) showing JSON-LD based Metadata
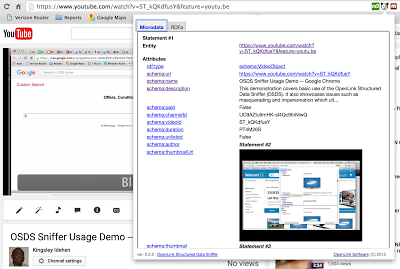
Example (v2.2.2) showing HTML5+Microdata based Metadata
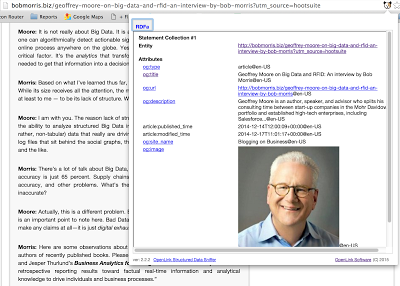
Example (v2.2.2) showing RDFa based Metadata